| bootStrap实现垂直居中 | 您所在的位置:网站首页 › upfile mobi › bootStrap实现垂直居中 |
bootStrap实现垂直居中
|
方法一:受垂直导航的居中对齐启发实现此要求,具体代码如下: 一、图片的垂直(水平)居中 1 2 3 4 5样式说明: a) nav 导航基类 b) 由于要实现垂直居中,所以这里定义一个垂直导航 c) justify-content-center 类用于实现内容区域垂直居中。 d) 图片通过类 m-auto 实现水平居中
二、文字的垂直(水平)居中 1 2 3 正在学习bootStrap! 4 5样式说明: a) nav 导航基类 b) 由于要实现垂直居中,所以这里定义一个垂直导航 c) justify-content-center 类用于实现内容区域垂直居中。 d) 文字通过类 text-center 实现水平居中
方法二:通过媒体对象的align-self-center来实现,建议使用此方法 1 2 3
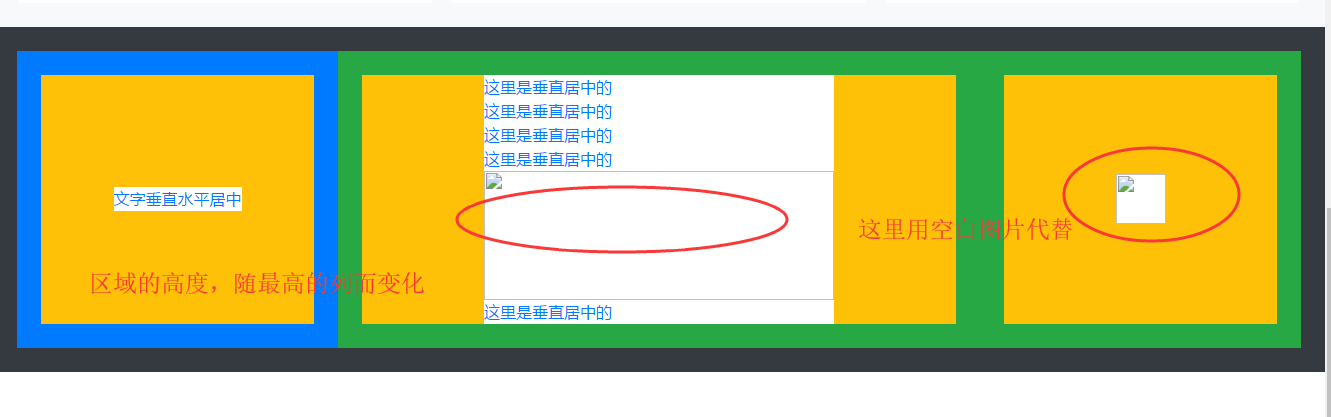
三、多列时垂直(水平)居中(每列的高度随最高列的高度而变化) 1 2 3 4 5 文字垂直水平居中 6 7 8 9 10 11 12 13 这里是垂直居中的这里是垂直居中的这里是垂直居中的 14 这里是垂直居中的 15 16 这里是垂直居中的 17 18 19 20 21 22 23 24 25 26 27 28效果见下图:
样式说明: 1) 利于d-flex 元素高度相同,做包裹容器 2) 利于 media 样式的 align-self-center 样式,可实现垂直效果
四、HTML实现方式: 1 2 3 4
|
【本文地址】
公司简介
联系我们